Awesome Decathlon campaigns by Hello Agency
Spotted: The Decathlon interactive campaigns
A campaign in quiz format is not always simply a string of questions with radio button answers – far from it. With a little creativity, a quiz can be presented in many forms by using the various options at your disposal in Qualifio: choice by clickable image, answer in the buttons, memo field with text matching feature, and more.
Hello Agency, a Brussels agency specialised in retail communication (Di, Decathlon, Mr. Bricolage, etc.) is an expert in this field, using seemingly simple quiz formats in various forms for its clients. Their output is creative, original, very visual in terms of products, and fun!
- Campaign: Decathlon – Return to sport
- Agency: Hello Agency
- Digital Project Manager: Julie Ramboux
- Campaign type: Identified Chrono Quiz
- Production channel: Decathlon Belgium Facebook page [French and Dutch]
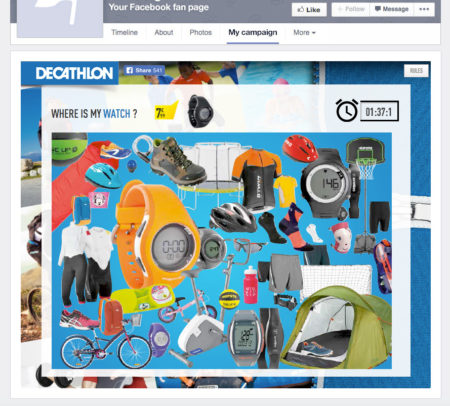
- How to play: Participants have to find an object that is hidden in the image by clicking on it. Once it has been found, they move on to the next question, based on the same principle. There are five in all.
Note: steps not referred to here are configured in the same way as when creating a standard Qualifio campaign.
Preliminary preparation: Create or select an image containing an object that you want your participants to find and split it into pieces of identical size.
Image created by Hello Agency for one of the questions from the Decathlon campaign

Here, the selected image has been split into 16 equal pieces.

The object to be found for each question was carefully isolated (‘cut out’) in a single sub-image, inserted next to the question. Here, it is the watch.
At step ‘Question’ of your campaign’s creation, configure your questions as follows:
-
- Type: Standard choice by clickable image.
- Your question: Where is a certain object from the image and possibly a photo of the object. In the example, it is “Where is this watch?” with a photo of the watch:
- Then choose a number of answers equal to the number of pieces of your image. In the example, it is 16 questions.
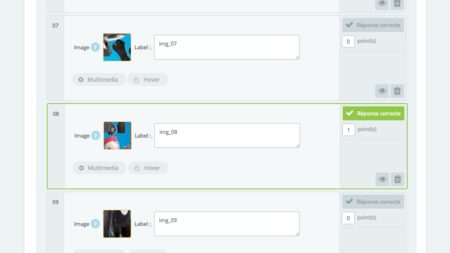
- Insert a piece of the image in each of the answers, from left to right and from top to bottom. Tick the piece of the image that contains the object concerned to mark it as the ‘right answer’. In our example, each of the 16 pieces will be inserted into each of the 16 answers. Piece No.1 goes in question No.1, piece No. 2 goes in question No. 2 and so on. Piece No. 8 contains the watch and is inserted into answer No. 8 and ticked as the ‘correct answer’.

5. Tick the option ‘Hide’ the labels.
6. Choose the alignment of your answers on a number of columns by which your number of pieces is divisible. In the example, four columns have been created, as the 16 pieces can be divided by four.
7. For optimised mobile display we recommend two or three columns, in this case, an image split into nine or six pieces, for instance.
Tip: If you’re allowing multiple entries or want to make it more complicated for people playing again, insert a large number of questions and then choose to display the questions randomly and on a selection of questions only. The example had 49 questions with random questions appearing for five questions.
This way, you can create as many questions as you want for your campaign.
Finally at stage ‘Appearance’ of your campaign’s creation, insert this small piece of code into the CSS tab:
If you have two, three or four columns:
.answerPic.col_2 {width: 50% !important;}.answerPic.col_3 {width: 33% !important;}.answerPic.col_4 {width: 25% !important;}.answerPic.col_5 {width: 20% !important;}.answerPic {display: block; float: left !important;}.answerPic img {border-width: 0px; border-radius: 0px;}.questionset .custom figure {padding: 0;}.answerPic img {border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;max-width: 100% !important;}.questionset .answerPic img:hover{transform: none;-webkit-transform: none;-moz-transform: none;}div.answerPic figure {padding: 0px;}.answerPic img {width: 100%; border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;}div.answerPic img:hover {animation: none;-webkit-animation: none;-moz-animation: none;-o-animation: none;-ms-animation: none;position: relative;z-index: 1;box-shadow: 0 0 5px rgba(0,0,0,0.5);}.answerPic {z-index: auto;}
This code will delete the margins between the different image pieces, making the cut invisible to the naked eye.
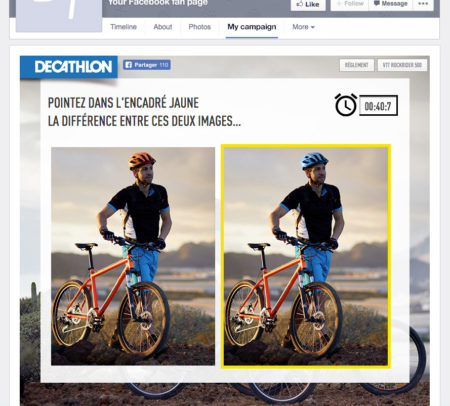
Here’s another campaign from Hello Agency, now a Qualifio expert, which uses a similar process to create a spot the differences game for Decathlon as part of a national campaign on the Decathlon Belgium page.