Impresionantes campañas de Decathlon elaboradas por Hello Agency
Destacado: Las últimas campañas interactivas de Decathlon
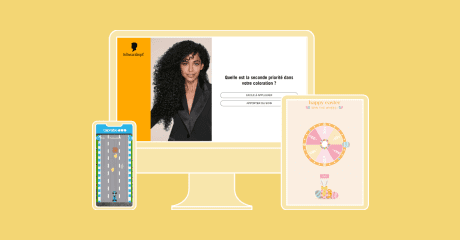
Una campaña en formato quiz no siempre es simplemente una sucesión de preguntas en la que seleccionar la respuesta. Todo lo contrario, con un poco de creatividad un cuestionario puede ser presentado de muchas formas, utilizando las distintas opciones que tienes a tu disposición en Qualifio: elección por imagen clicable, respuesta en botones, campo de texto abierto, campo de memoria con la función de coincidencia de texto y mucho más.
Hello Agency, una agencia de Bruselas especializada en la comunicación para Retail (Decathlon, Di, Mr Bricolage, etc.) es experta en este campo, y utiliza formatos de cuestionario aparentemente simples en muy variadas formas para sus clientes. Su producción es creativa, original y muy visual en términos de productos y diversión.
- Campaña: Decathlon – Regreso al deporte
- Agencia: Hello Agency
- Gerente de Proyecto Digital: Julie Ramboux
- Tipo de campaña: Crono Quiz con identificación
- Canal de producción: Página de Facebook de Decathlon Bélgica [francés y holandés]
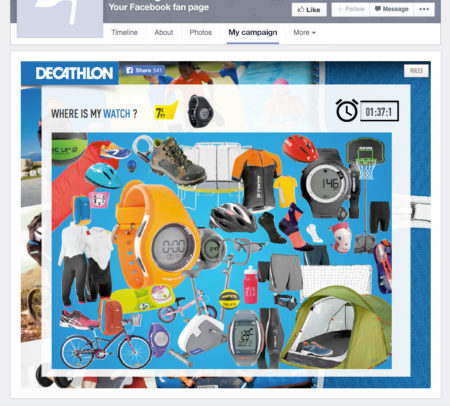
- Cómo jugar: Los participantes deben encontrar un objeto que se oculta en una imagen haciendo clic sobre ella. Una vez que lo han encontrado, pasan a la siguiente pregunta, basada en el mismo principio. Hay cinco en total.
Nota: los pasos no mencionados están configurados de la misma manera que cuando se crea una campaña estándar de Qualifio.
Preparación preliminar: Crea o selecciona una imagen que contenga un objeto que desees que los participantes encuentren y divide la imagen en fragmentos de tamaño idéntico.
El objeto a encontrar para cada pregunta ha sido cuidadosamente aislado (‘recortado’) en una sola sub-imagen, e insertado junto a la pregunta. En este caso es el reloj.
En el paso ‘Pregunta’ de la creación de tu campaña, debes configurar las preguntas de la siguiente manera:
- Tipo: opción estándar por imagen clicable.
- Tu pregunta: ¿Dónde está un determinado objeto de la imagen? y, posiblemente, una foto del objeto. En el ejemplo, «¿Dónde está este reloj?», necesitarías la foto del reloj.
- A continuación, elige un número de respuestas de acuerdo con el número de piezas de tu imagen. En el ejemplo son 16 preguntas.
- Inserta una pieza de la imagen en cada una de las respuestas, de izquierda a derecha y de arriba abajo. Marca la pieza de la imagen que contiene el objeto en cuestión para señalarlo como la ‘respuesta correcta’. En nuestro ejemplo, cada una de las 16 piezas se insertará en cada una de las 16 respuestas. La pieza número 1 pasa a la pregunta número 1, la pieza número 2 pasa a la pregunta número 2, y así sucesivamente. La pieza número 8 contiene el reloj y se inserta en la respuesta número 8. Además, se marca como la ‘respuesta correcta’.
- Marca la opción ‘Ocultar las etiquetas.
- Elige la alineación de las respuestas en un número de columnas en el que el número total de piezas sea divisible. En el ejemplo se han creado cuatro columnas, ya que las 16 piezas se pueden dividir por cuatro.
- Para una visualización móvil optimizada recomendamos elegir dos o tres columnas. En este caso, una imagen dividida en nueve o seis piezas, por ejemplo.
Consejo: Si estás permitiendo entradas múltiples o deseas complicárselo un poco más a las personas que decidan volver a jugar, puedes incluir una larga lista de preguntas y después elegir mostrar las preguntas de forma aleatoria o sólo sobre una selección de preguntas. El ejemplo tenía 49 preguntas con preguntas aleatorias que se mostraban para cinco preguntas.
De esta manera, puedes crear tantas preguntas como desees para tu campaña.
Finalmente en el paso ‘Apariencia’ de la creación de tu campaña, debes insertar este pequeño fragmento de código en la etiqueta CSS:
Si tienes dos, tres o cuatro columnas:
.answerPic.col_2 {width: 50% !important;}.answerPic.col_3 {width: 33% !important;}.answerPic.col_4 {width: 25% !important;}.answerPic.col_5 {width: 20% !important;}.answerPic {display: block; float: left !important;}.answerPic img {border-width: 0px; border-radius: 0px;}.questionset .custom figure {padding: 0;}.answerPic img {border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;max-width: 100% !important;}.questionset .answerPic img:hover{transform: none;-webkit-transform: none;-moz-transform: none;}div.answerPic figure {padding: 0px;}.answerPic img {width: 100%; border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;}div.answerPic img:hover {animation: none;-webkit-animation: none;-moz-animation: none;-o-animation: none;-ms-animation: none;position: relative;z-index: 1;box-shadow: 0 0 5px rgba(0,0,0,0.5);}.answerPic {z-index: auto;}
Este código eliminará los márgenes entre las diferentes piezas de imagen, haciendo que el corte sea invisible a simple vista.
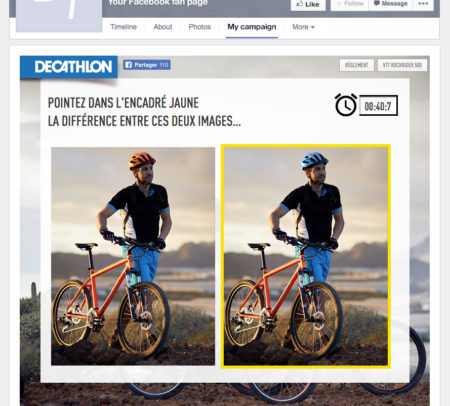
Aquí tienes otra campaña de Hello Agency, ahora un experto en Qualifio, que utiliza un proceso similar para crear un ‘Encuentra las diferencias’ para Decathlon como parte de una campaña nacional en la página de Decathlon Bélgica.