La créativité des campagnes d’Hello Agency pour Decathlon
Les dernières campagnes interactives de Decathlon
Une campagne de format “quiz” n’est pas toujours un enchaînement de questions avec réponses en “boutons radio”. Loin de là. Avec un peu de créativité, un quiz peut être décliné sous de nombreuses formes en utilisant les différentes options à votre disposition dans Qualifio : choix par image cliquable, réponse dans les boutons, zone de saisie mémo avec comparaison de texte, chrono, etc.
Hello Agency, agence bruxelloise spécialisée dans la communication retail (Di, Decathlon, Mr Bricolage, etc.) est maître en la matière : elle utilise des formats “quiz” a priori simple et les présente sous des formes variées à leurs clients. Le rendu est créatif, original, ultra visuel en terme de produits et ludique !
- Campagne : Decathlon – Reprise du sport.
- Agence : Hello Agency.
- Digital Project Manager : Julie Ramboux.
- Type de campagne : Chrono Quiz Identifié.
- Canal de publication : Page Facebook Decathlon Belgium [Français et Néerlandais].
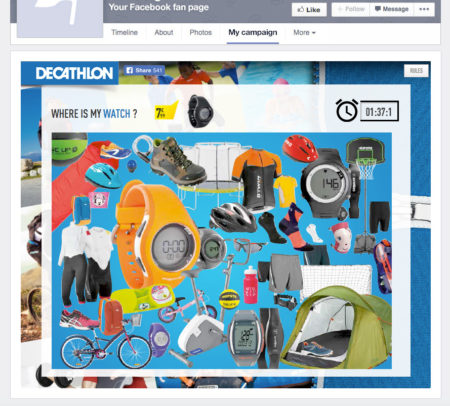
- Mécanique de participation : Les participants doivent retrouver un élément caché dans l’image en cliquant sur celui-ci. Une fois trouvé, on passe à la question suivant, basée sur le même principe. Il y en a 5 en tout.
Note : les étapes non mentionnées ici se paramètrent comme dans la création d’une campagne classique Qualifio.
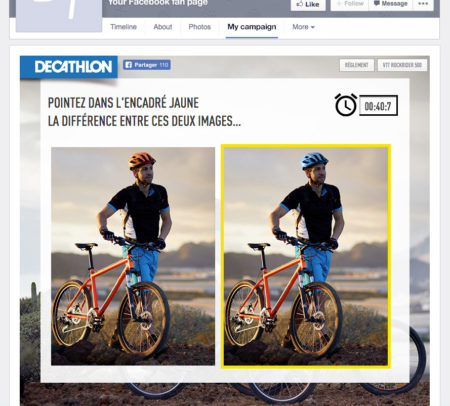
Préparation préalable : Créez ou choisissez une image contenant un élément que vous voulez faire retrouver par vos participants et découpez la en morceaux de taille identique.
Image crée par Hello Agency pour une des questions de la campagne Decathlon

Ici l’image choisie a été découpée en 16 morceaux égaux.

L’objet à retrouver dans chaque question était soigneusement isolé dans son entièreté (‘détouré’) dans une seule sous-image, inséré à côté de la question. Ici la montre.
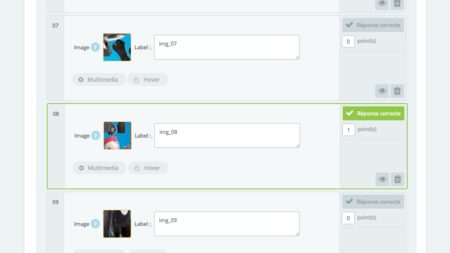
A l’étape “Questions” de votre création de campagne, paramétrez vos questions comme suit :
- Type : Choix par image cliquable classique.
- Votre question : Où est tel élément de l’image + éventuellement une photo de l’élément. Dans l’exemple ici “Où est cette montre ? “ + photo de la montre ;
- Ensuite choisissez un nombre de réponses égales au nombre de morceaux de votre image. Dans l’exemple : 16 questions.
- Insérez un morceau de l’image dans chacune des réponses, dans l’ordre gauche vers la droite, et du haut vers le bas. Cocher le morceau de l’image qui contient l’élément à retrouver comme ‘réponse correcte’. Donc dans notre exemple : chacun des 16 morceaux sera inséré dans chacune des 16 réponsesLe morceau #1 va dans la question #1, le morceau #2 ira dans la question #2 et ainsi de suite…Le morceau #8 contient la montre et qui est inséré dans la réponse#8 est cochées comme ‘réponse correcte’.

- Cocher l’option “Masquer” les labels.
- Choisissez l’alignement de vos réponses sur un nombre de colonnes par lequel votre nombre de morceaux est divisible. Dans l’exemple on a choisi 4 colonnes puisque 16 morceaux pouvaient facilement se diviser par 4. Nous vous conseillons plutôt 2 ou 3 colonnes pour un affichage optimal sur mobile et donc dans ce cas une image découpée en 9 ou 6 morceaux par exemple.
Astuce : si vous permettez des participations multiples ou que vous voulez rendre l’exercice plus compliqué pour ceux qui rejouent; insérez beaucoup de questions puis choisissez d’afficher les questions de façon aléatoire et sur une sélection de questions seulement. Dans l’exemple, il y avait 49 questions avec apparition des questions aléatoires sur 5 questions.
Créez de cette façon autant de questions que vous souhaitez mettre dans votre campagne.
Finalement à l’étape “Apparence” de la création de votre campagne, insérez ce bout de code dans l’onglet CSS :
Si vous avez 2, 3 ou 4 colonnes :
.answerPic.col_2 {width: 50% !important;}.answerPic.col_3 {width: 33% !important;}.answerPic.col_4 {width: 25% !important;}.answerPic.col_5 {width: 20% !important;}.answerPic {display: block; float: left !important;}.answerPic img {border-width: 0px; border-radius: 0px;}.questionset .custom figure {padding: 0;}.answerPic img {border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;max-width: 100% !important;}.questionset .answerPic img:hover{transform: none;-webkit-transform: none;-moz-transform: none;}div.answerPic figure {padding: 0px;}.answerPic img {width: 100%; border-radius: 0px !important;-moz-border-radius: 0px !important;-webkit-border-radius: 0px !important;}div.answerPic img:hover {animation: none;-webkit-animation: none;-moz-animation: none;-o-animation: none;-ms-animation: none;position: relative;z-index: 1;box-shadow: 0 0 5px rgba(0,0,0,0.5);}.answerPic {z-index: auto;}
Ce code effacera les marges entre vos différents morceaux d’images, la découpe sera invisible à l’oeil nu.
Voici une autre campagne d’Hello Agency devenue experte Qualifio qui utilise un procédé similaire pour créer un jeu des différences pour Decathlon dans le cadre d’une campagne nationale sur la page Decathlon Belgium.