Add snowfall animations into your campaigns
The end of the year is coming and you want to do marketing campaigns with Qualifio?
Here is how to add a bit of Christmas magic to your campaigns with just a bit of code yet without any programming skills!
Example 1: Add a simple snowfall animation to your campaign
Example 2: Add a snowflakes fall to your campaign
Go further
How to use your own visual as snowflake?
You’d like to use a picture or create your own one?
Here are a few steps to follow:
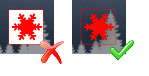
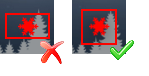
- Your image must have a transparent background (.png format), the .jpg format must be avoided

- Your image must be in a square format

In the following code, replace the my link with the link of your image. NB: You can upload your pictures in Documents > Multimedia library. In order to get the link of your picture: right click on the image, then click on ‘Select’, then right click on the link and choose ‘copy the link address’
<script type=’text/javascript’>
$(document).ready(function(){
$(document).snowfall({image :’my link‘, maxSpeed: 1, minSize: 10, maxSize:32});
});
</script>
Customize your script
- flakeCount: The amount of snowflakes that will appear
- minSize: Snowflakes’ minimum size
- maxSize: Snowflakes’ maximum size
- minSpeed: Snowflakes’ minimum speed
- maxSpeed: Snowflakes’ maximum speed
In the following example: snowflakes will have a random speed between 1 (minimum) and 10 (maximum), a size between 10px (minimum) and 32px (maximum) and 30 snowflakes will spawn. Be careful with the value flakeCount (do not set more than 100 snowflakes) or you might slow down your participants’ browser.
<script type=’text/javascript’>
$(document).ready(function(){
$(document).snowfall({image :’//files.qualifio.com/demos/christmas/flake.png’, minSpeed: 1, maxSpeed: 10, minSize: 10, maxSize: 32, fakeCount: 30});
});
</script>

We are here to help! Contact the Helpdesk.